先看看最后的效果:

调用方法:
在这个代码里边,我把外部的的DIV标签页带上了,这是完整的代码,为了更好的定义CSS,如果只是调用数据,那么只要{pc}语句中间的部分就好了。
大家可以看到<li>标签里边,我还设置了一个div,这个div里边的循环就是下拉菜单的子栏目。
控制不显示的栏目菜单方法:
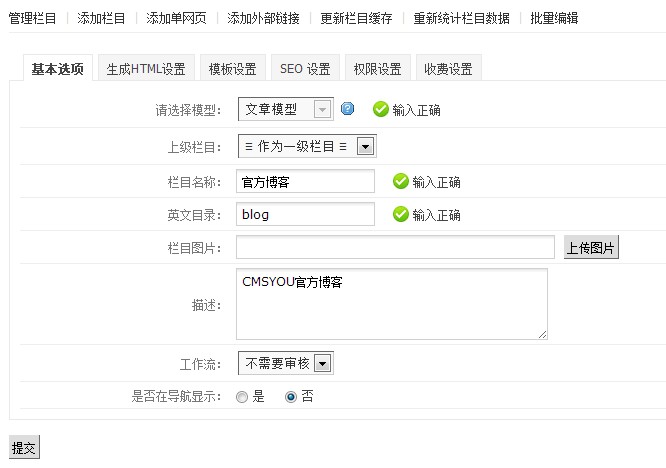
后台菜单:内容 > 内容相关设置 > 管理栏目 >,设置如下:

在这里,调用代码中的{php echo runhook('glogal_header')}作用巨大,后台设置“是否在导航显示”选择“否”,那么就在导航菜单循环中不显示,这句代码把后台的设置响应到具体调用了,起到了这个作用。
上面说的具体只是数据调用的方法,要做到下拉导航菜单,还需要CSS和JS的配合。
大家可以找一个静态html的下拉菜单,然后用上面的调用方法,定义到现有的下拉菜单中。